
目次
自身のブログに広告を貼る
通常、広告を自身のサイトに掲載する作業というのはとても面倒。
まずA8.netの場合、掲載したい広告を探す。
良い広告が見つかったら、その広告と提携出来ないか審査を受ける。
無事審査が通れば、その提携した広告を自身のホームページに貼ることが出来る。
提携した広告によっては規約が定められており、破ると報酬が発生しないなどペナルティがある。
無闇に広告をペタペタ貼って、隙あれば誤クリックを誘うなんてことは基本的にはしない方が良いのだ。
(それをやっているサイトは山ほどあるが)
広告が貼れる状態になったら、広告のコードを受けとることが出来る。
このコードを自身のサイトに貼り付けることで、広告が正常に自身のサイトに表示される状態となる。
初めてこの説明を聞いただけでは何のことか分からないだろうが、実際に広告を貼る作業をしたことがある人はよく分かるだろう。
Googleアドセンスの広告
次に、Googleアドセンスの広告について。
Googleアドセンスの広告は1つ1つ広告と提携する必要は無い。
サイトに訪れるユーザーによって広告の種類を変えて表示してくれるのがGoogleアドセンス広告。
つまり、サイトに訪れたユーザーが牛革のバッグのことを検索したり調べたりしてた場合、表示される広告も牛革のバッグばかりとなる。
なので、人によって広告の形を変えるGoogleアドセンス広告というのは、無名のサイトでも十分利益を生むことが出来ると言える。
AdInserterを使った広告の貼り方
AdInserterというプラグインがあることを知る。
これは自分で広告コードを1つ1つ貼り付けるのではなく、サイトの始まりだとか、サイトの終わりだとかを指定して広告を自動で貼ることが出来るというもの。
しかも私の作成した記事全体に貼ってくれる為、とても便利。
これを早い段階で見つけることができたのは幸運だったと思う。
では、ざっくりとやり方を説明しよう。
まず、Ad Inserterを探す。

WordPressの場合、プラグイン、新規追加をクリック
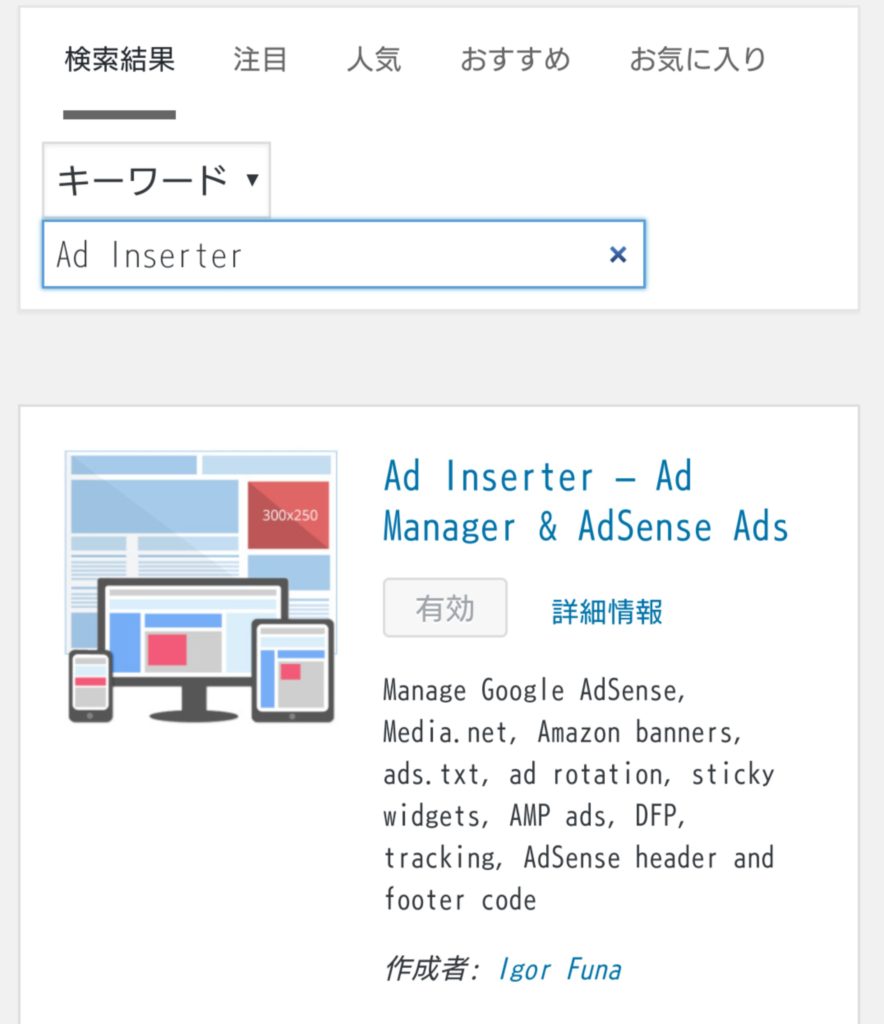
そして、Ad Inserterで検索

ここで注意点。
Ad Inserterの、dとIの間に空白を入れないとうまく検索されないらしい。
こういう時、検索機能の性能が試されるなぁと思った
無事見つけたらインストール後有効にする。
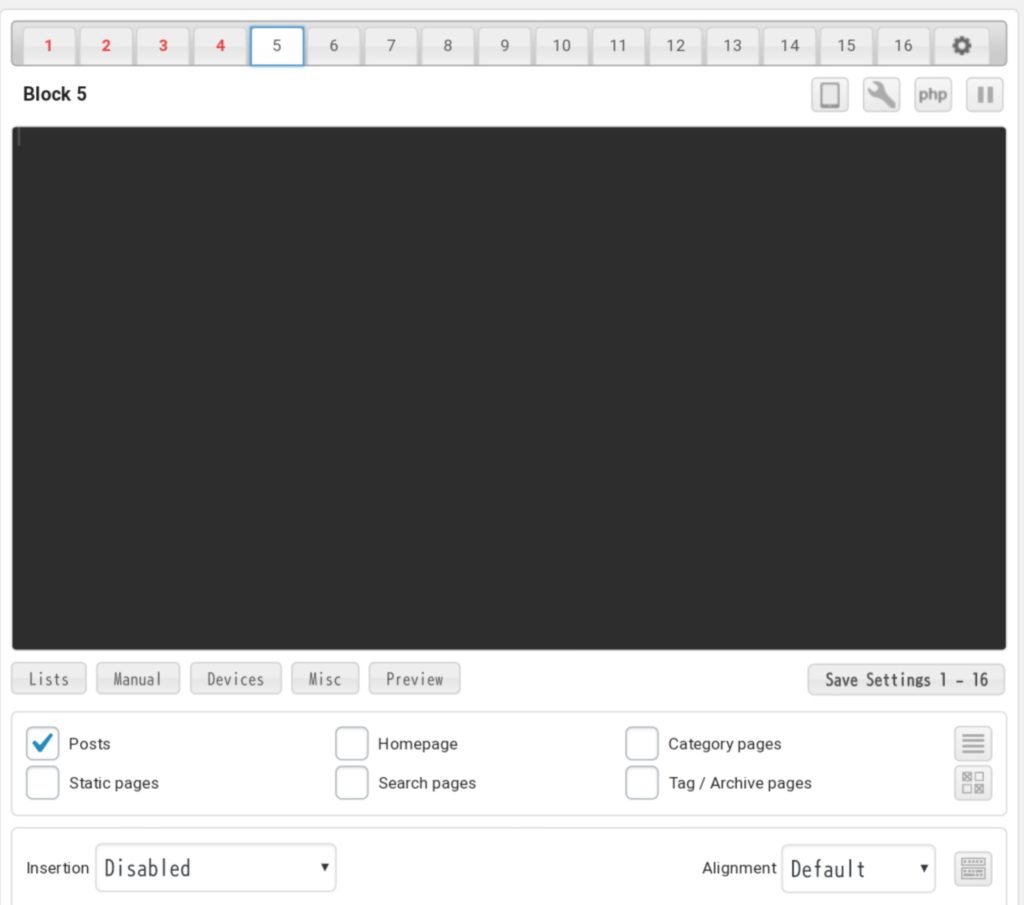
するとこんな画面が出てくる。

この黒い部分に広告コードを貼ると…サイト全体に広告が表示されるという仕組みになっている。
詳しいことは他サイトにうまく解説されているので省略。
任意の場所に広告を貼る。だが、以外と融通が利かない
このAdInserterを使えば好きな所に広告が貼れる!と思ったが間違い。
最初と最後みたいな単純な広告の貼り方なら可能だが、しっかりと位置を指定して、尚記事ごとにちょうど良い場所を指定して広告を貼るというのはさすがに不可能。
なので、私はこんな広告の貼り方をすることにした。
画像の下に広告を貼る
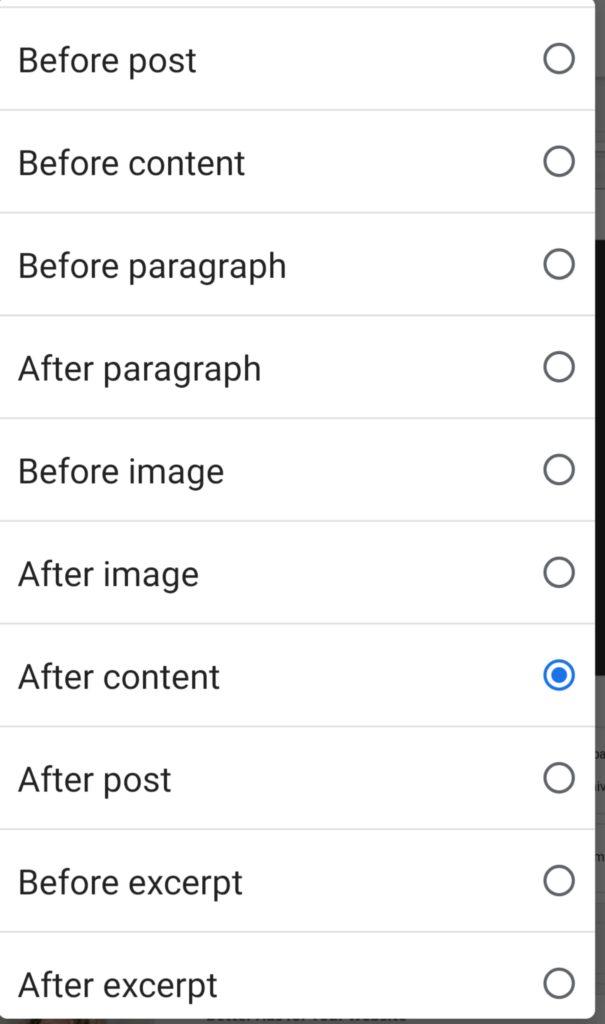
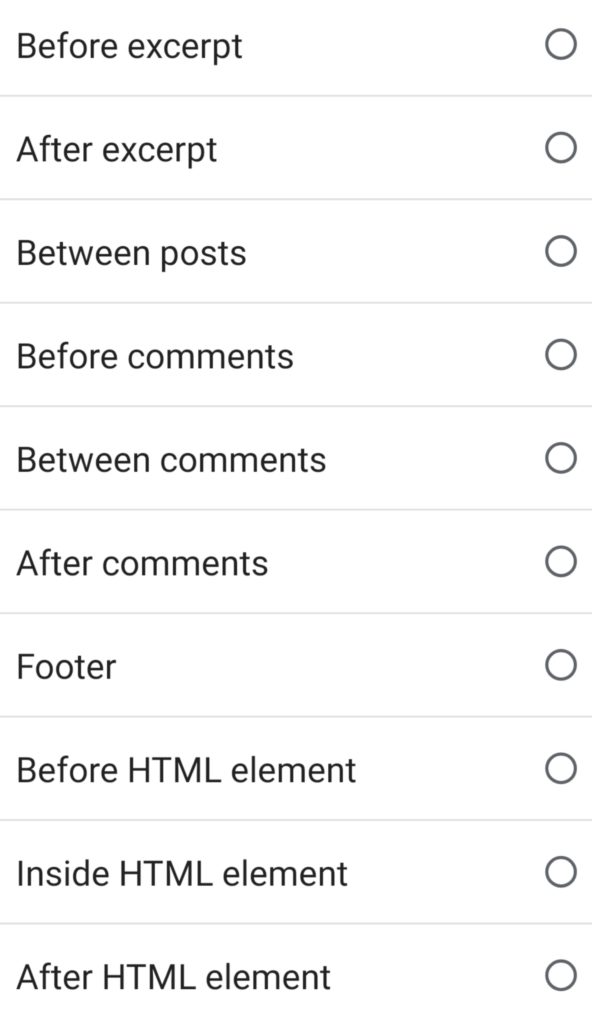
AdInserterにはこれだけの広告の貼り方がある


正直、半分以上意味不明。
実際に片っ端から試してみたが、表示されなかったりすることも多い為よく分からない。
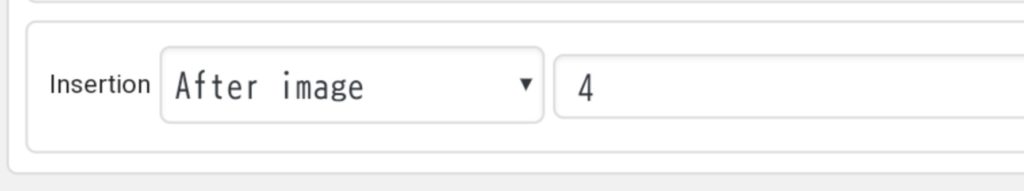
その中でも 、After imageがおすすめ。
これは画像の下に広告を貼ってくれるというもので、画像付きで解説する私のブログではとても便利。
広告を表示したい場所に画像を貼れば良いので、融通が利いてとても便利。

あとはこの右の数字を変えれば、表示された画像ごとに広告を貼れる。
例えばこの数字を2にすれば、2個目に貼った画像の下に広告を貼ってくれるのだ。
これは便利。
フリー素材の画像を探す
画像の下に広告を貼るのに、貼る画像がない場合どうすれば良いのか。
こういう時はフリー素材を使おう。
フリーの画像を提供してくれるサイトは沢山あるが、私が主に使っているのがPixabay
このサイトは様々な人の写真をフリーで提供してくれるのでとても便利。
1つだけ注意点があるとすれば、中には有料のものもあるそうなのでよく見極めて使おう。
でも、ほぼ気にする必要はないと思う。
まとめ
ただ広告を貼るだけなのに、内側を見てみるととても奥深い。
普段目にしているネット広告は、工夫されて配置されてるんだなぁと思うと何だか人の苦労が身をもって分かるような気がする。
中には自動で広告を配置してくれるGoogleの自動広告という機能があるそうだが、私は自分で配置したりするのが好きだ。
この自分のサイトを広告を貼ることで完成されていく様子は、私にとって重要な経験になるだろう。
そして、私の財産の一部だ。